
目次
はじめに
当ブログ「J-POPコード進行解析ブログ」はWordPressにより作成しておりますが、各コンテンツの見た目や機能をどのように実現しているかについて説明していきます。とはいっても、ブログ構築に関しては、当方もほぼ初心者ですので、専門的な内容はあまり書けません。
プラグインについての話題もありますが、「この部分はこのプラグインで行いました」程度の説明にとどめ、詳しい操作方法などはなるべく割愛させていただく方針で行います(ただし、注意すべき点がある場合は、図解で説明します)。WordPressを使いはじめたばかりの方が僕のブログを見て、「この機能どうやってるんだろう?」などと思った時の参考になればと思います。
なお、本記事は万が一ブログのレイアウトを大幅に変更した場合、意味がなくなりますので、その際は内容を変更するか削除する可能性があります。
本ブログの基本的な環境
当ブログはレンタルサーバ(エックスサーバ)にWordPressをインストールして作成しております(2016年8月現在のバージョンは4.5.3)。使用テーマはSimplicity2(編集用としてはSimplicity2の子テーマ)となっています。
2016年8月時点で必要とした費用は8000円ほどで、その9割がレンタルサーバの契約料(初期費用+3か月分)、残りがドメイン代です。
WordPressの初期設定やテーマ、プラグインのインストール方法等は様々なページで紹介されているため割愛し、僕のブログで表示されているもののうち、デフォルトのSimplicity2のレイアウトにはないものについて、その設定方法を順に記していきます。
各項目の簡単な設定方法
記事の見出し
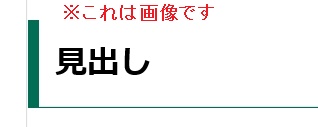
当ブログでは見出しタグのうち、h2タグに使われる見出しをカスタマイズしています。見出しとは↓のようなものの事を言います。

見出しのカスタマイズは、WordPressのメニューから、外観→テーマの編集で、style.cssを編集しました。ソースコードは以下の通りです。
/* h2見出しのカスタマイズ */
.article h2 {
background-color: #ffffff;/* 見出し背景色 */
border-left: 10px solid #006e54;
border-bottom: 1px solid #006e54;
color: #000000;/* 文字の色 */
padding: 20px 15px;/* 文字の位置 */
margin-bottom: 35px;/* 見出し下の空白*/
font-size : 22pt;
}
このように編集して保存してから、記事を投稿するときにh2タグを使用すると、上図のような見出しを表示させることができます。
注意点としては、Simplicity2のファイルを直接編集するのはあまり良いことではなく、その子テーマを編集した方がいいです。なぜなら親テーマを編集すると、テーマがアップロードされたときに、せっかく編集した内容が消えてしまうからです。見出しに限らず、テーマをカスタマイズする場合は全て子テーマのファイルに対して編集を加えるようにしましょう。子テーマの入手方法や使用方法などについては山のように参考サイトがあるので割愛します。
記事の目次

図のような目次は、記事を投稿する毎に自分でわざわざ作っているわけではありません。「Table of Contents Plus」というプラグインをインストールし有効化すれば、あとはhタグの使い方さえ間違えなければ、自動的に表示されるようになります。
Table of Contents PlusとRelated Postsを同時に使用する場合の注意点
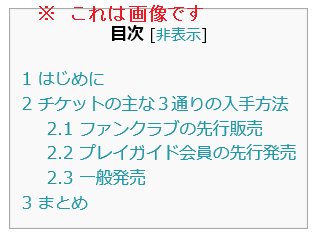
一つ注意点を挙げるとすれば、このプラグイン以外に、記事の下部に関連記事を表示させる「Related Posts」というプラグインを同時に有効にしている場合、何も考えずに設定してしまうと、下の図のようにこの文言まで目次に含まれてしまいます。

この理由は、「Related Posts」が記事中にh3タグで「Related Posts」という文言を追加する機能を持っており、「Table of Contents Plus」はhタグに含まれる文言を目次の対象とみなす機能を持っているためです。
この図だと、「3.まとめ」という大分類の中に、「3.1 Related Posts」という小分類が含まれているように見えるので、とても不自然です。では、どのようにすればRelated Postsを目次に載せないようにできるのでしょうか?
設定→TOC+でTable of Contents Plusを開き、下の方の「上級者向け」の「表示」のリンクをクリックします。すると、「除外する見出し」という項目があるので、ここに「Related Posts」と打ち込んで保存することで、Related Postsという文言が含まれている場合は目次に設定しないようにできます。
ちなみに、この問題は、Related Posts側の設定を変更することで解決することもできます。プラグインの編集でinit.phpというファイルの中で、「'<h3 class=”related_post_title”>’ . $title . ‘</h3>’」という記述を探し、そこのh3を別のタグ(たとえばpなど)に置き換えることで、Related Postsの文言が見出しではなくなるので、目次にも載らなくなります。
※2016年8月現在、当ブログでRelated Postsは有効にしていません。記事の下にある「関連記事」はプラグインによるものではなく、テーマにデフォルトで設定されていたものになります。
サイトマップ
サイトマップについても、もちろん自力で作成しているわけではありません。これは、PS Auto Sitemapというプラグインを使用しています。
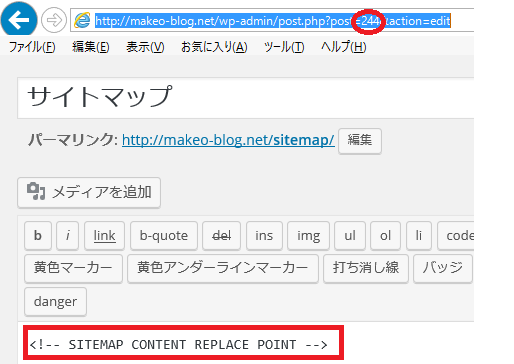
使用方法は、まずは固定ページに記事を投稿し、以下のように本文中に「<!– SITEMAP CONTENT REPLACE POINT –>」とだけ書きます。実際にやる時は<、>は半角にしてください(この記事で半角にしてしまうと正しく表示できないのであえて全角にしてるだけです)。また、記事の投稿を行っている時のURLで、Post = のあとにかかれている数字を覚えておいてください(図の赤丸で囲った部分)。

次に、記事を投稿したら、設定→PS Auto Sitemapでプラグインの設定画面が開きます。上の方に「サイトマップを表示する記事」の欄がありますので、先ほど覚えておいた数字を入れます。あとは変更を保存すれば出来上がりです。「スタイルの変更」の箇所をいろいろ変えてみると、見た目が大幅に変わるので、好きなものを選ぶといいでしょう。
メッセージフォーム
メッセージフォームも自力で作る必要がありません。15年ほど前に自分のホームページ(まだブログなど存在しない頃)を作った際はHTMLやJavascriptなどを勉強して一生懸命作った覚えがありますが、プラグインがあれば数分でできてしまいました。なんか複雑な気分ですね…。
プラグインは「Contact Form 7」を使用しています。インストールして有効化すると、WordPressのメニューで「お問い合わせ」→「コンタクトフォーム」が使えるようになります。あとは、「メール」の欄で自分のメアドを入力するなどした後、「このショートコードをコピーして、投稿、固定ページ、またはテキストウィジェットの内容にペーストしてください:」の下に書いてあるコードを、固定ページの記事に張り付ければ、メールフォームがあっという間にでき上がります。出来上がったら実際に送信して、ちゃんとメールが届くか試してみましょう。
カテゴリの順番を変更
サイドバーのカテゴリを、投稿した順番ではなく、自分の好きな順番に並べることはできないのでしょうか?これもプラグインを使えば簡単にできます。
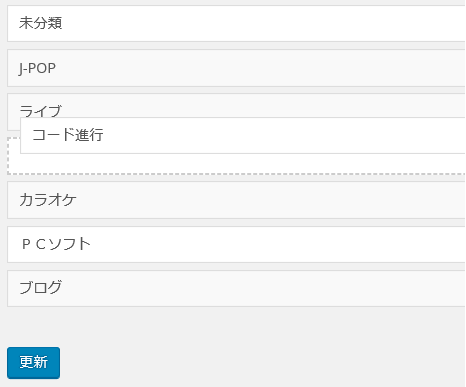
「Category Order and Taxonomy Terms Order」というプラグインをインストールすると、メニューの「投稿」の中に、「タクソノミーオーダー」という項目が追加されます。それを選択すると、下図のような画面が表示され、ドラッグ&ドロップでカテゴリの表示順を自由に変えることができます。

編集後は保存するのを忘れないようにしましょう。
記事内にソースコード
当ブログでは、エクセルのVBAを載せている記事があります。また、当記事でも上の方にスタイルシートのソースを載せています。これには、「Syntax Highlighter Evolved」というプラグインを使用しました。当該プラグインをインストールし、有効化した後は、例えばCSSのソースコードを載せたければ、記事の投稿時にソースコードを、[CSS]と[/CSS]で囲むだけです。([]は全角で記していますが、実際には半角の[]を使用してください)
まとめ
以上となります。h2見出しのカスタマイズ以外は、ほとんどプラグインをインストールするだけで実現できていますね(見出しを装飾するプラグインもあるらしいです。僕は使ってませんが…)。各プラグインについての詳細を知りたい場合は、プラグイン名で検索すれば、使い方を紹介するサイトがいっぱい出てくるかと思います。
本記事は専門的なことは何も書いておりませんが、「WordPressを使い始めたばかりの初心者でも、ほとんど難しい知識を使わずにここまでの事ができる」ということだけでも知っていただけたのなら、当方としてもこの記事を書いた甲斐があります。